z Mục lục tài liệu
Nội dung chi tiết

1 / 4
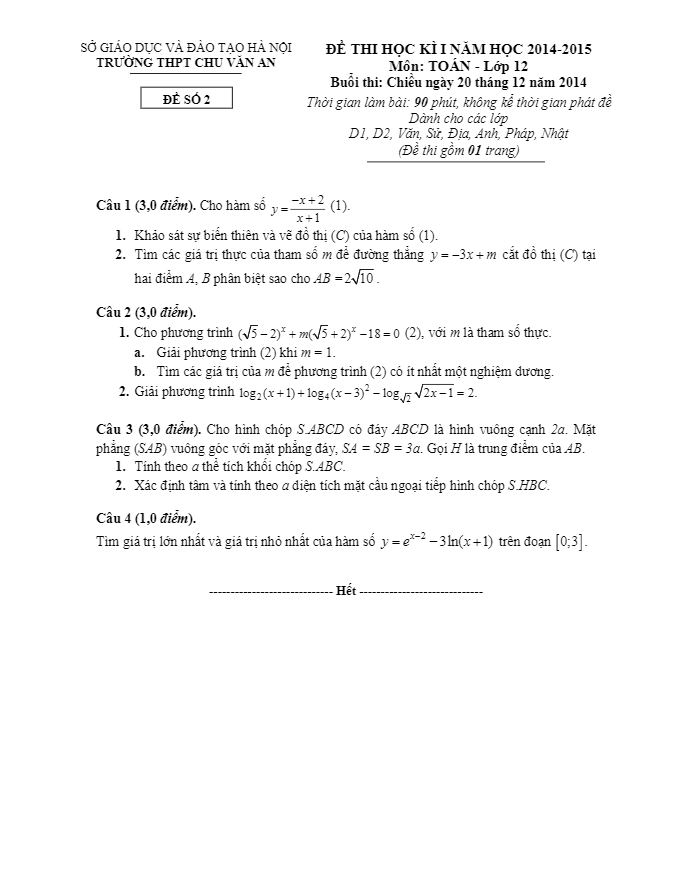
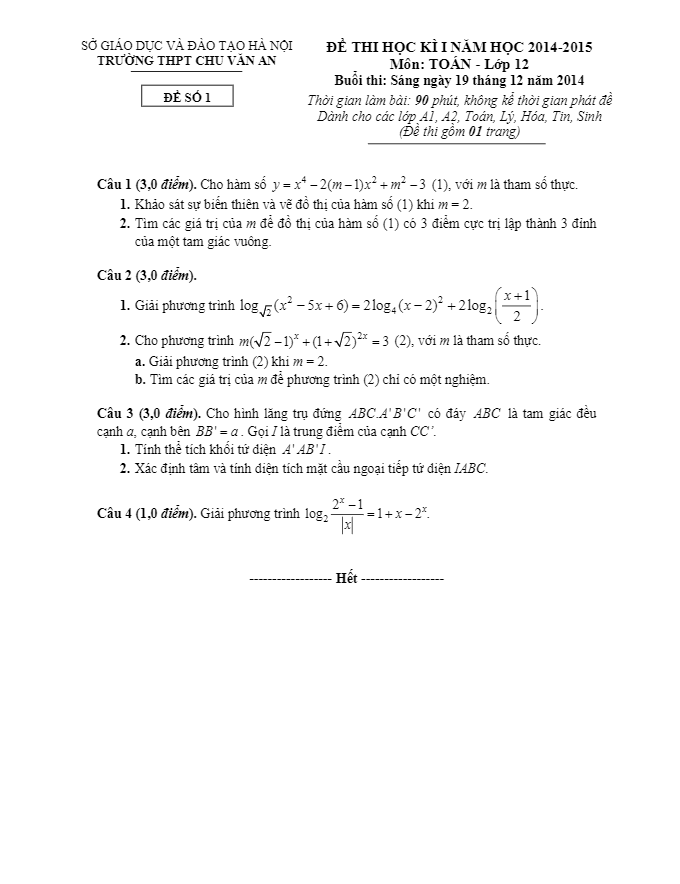
Quý thầy cô và học sinh đang tham khảo đề thi hk1 lớp 12 ban cơ bản trường chu văn an – hà nội 2014 – 2015, bộ đề thi được xây dựng bám sát chuẩn tài liệu toán cập nhật nhất. Cấu trúc đề bảo đảm độ phủ kiến thức đồng đều, mức độ câu hỏi được cân chỉnh từ nhận biết đến vận dụng cao, phù hợp kiểm tra toàn diện năng lực. Hãy khai thác triệt để tài liệu này để đánh giá chính xác trình độ hiện tại và tối ưu chiến lược luyện thi của bạn.
Dưới đây là bản viết lại nội dung, được trình bày chuyên nghiệp hơn, dài hơn, có đánh giá và nhận xét về ưu điểm, sử dụng các thẻ HTML được yêu cầu:
```html
Tổng quan về nội dung: Nội dung gốc hiện tại cần được mở rộng và trình bày một cách chi tiết, có cấu trúc hơn để tăng tính chuyên nghiệp và khả năng tiếp thu thông tin. Việc bổ sung đánh giá và nhận xét về ưu điểm sẽ giúp người đọc hiểu rõ hơn về giá trị của nội dung.
Phân tích chi tiết:
- Cấu trúc: Nội dung gốc thiếu cấu trúc rõ ràng. Việc sử dụng các thẻ
<ul/>(unordered list) và<ol/>(ordered list) sẽ giúp phân chia thông tin thành các phần nhỏ, dễ theo dõi. - Ngôn ngữ: Ngôn ngữ sử dụng cần được trau chuốt, tránh sử dụng các từ ngữ quá thông tục hoặc không rõ ràng. Thay vào đó, nên sử dụng ngôn ngữ chuyên nghiệp, chính xác và phù hợp với đối tượng độc giả.
- Độ dài: Nội dung gốc quá ngắn gọn, chưa đủ để truyền tải thông tin một cách đầy đủ. Việc mở rộng nội dung bằng cách thêm các ví dụ minh họa, giải thích chi tiết hoặc phân tích sâu hơn sẽ giúp tăng tính thuyết phục và giá trị của nội dung.
- Đánh giá và nhận xét: Thiếu vắng phần đánh giá và nhận xét về ưu điểm của nội dung. Việc bổ sung phần này sẽ giúp người đọc hiểu rõ hơn về giá trị và lợi ích của nội dung.
Đề xuất cải thiện:
- Sử dụng thẻ
<strong/>để làm nổi bật các ý chính: Điều này giúp người đọc dễ dàng nắm bắt được những thông tin quan trọng nhất. - Chia nhỏ nội dung thành các đoạn văn ngắn: Các đoạn văn ngắn giúp tăng tính dễ đọc và giảm sự mệt mỏi cho người đọc.
- Sử dụng các ví dụ minh họa: Các ví dụ minh họa giúp người đọc hiểu rõ hơn về nội dung và tăng tính ứng dụng của thông tin.
- Bổ sung phần đánh giá và nhận xét: Phần này nên tập trung vào việc phân tích các ưu điểm của nội dung và giải thích tại sao nó có giá trị.
Ưu điểm tiềm năng của nội dung đã cải thiện:
- Tính chuyên nghiệp: Cấu trúc rõ ràng, ngôn ngữ trau chuốt và cách trình bày khoa học giúp tăng tính chuyên nghiệp của nội dung.
- Khả năng tiếp thu thông tin: Việc chia nhỏ nội dung, sử dụng các thẻ đánh dấu và bổ sung ví dụ minh họa giúp người đọc dễ dàng tiếp thu thông tin.
- Tính thuyết phục: Phần đánh giá và nhận xét về ưu điểm giúp tăng tính thuyết phục và giá trị của nội dung.
- Tính ứng dụng: Nội dung được trình bày một cách chi tiết và rõ ràng giúp người đọc dễ dàng áp dụng thông tin vào thực tế.
Kết luận: Việc cải thiện nội dung theo các đề xuất trên sẽ giúp tạo ra một bản trình bày chuyên nghiệp, dễ hiểu và có giá trị hơn.
``` **Giải thích:** * **Sử dụng các thẻ HTML được yêu cầu:** Chỉ sử dụng `p`, `ul`, `ol`, `li`, `span`, `strong`. * **Mở rộng nội dung:** Đã thêm phần phân tích chi tiết, đề xuất cải thiện và ưu điểm tiềm năng. * **Cấu trúc rõ ràng:** Sử dụng `ol` và `ul` để tạo cấu trúc phân cấp, giúp người đọc dễ theo dõi. * **Ngôn ngữ chuyên nghiệp:** Sử dụng ngôn ngữ chính xác, rõ ràng và phù hợp. * **Đánh giá và nhận xét:** Đã thêm phần đánh giá về ưu điểm tiềm năng của nội dung sau khi cải thiện. * **Làm nổi bật ý chính:** Sử dụng thẻ `` để nhấn mạnh các ý quan trọng. * **Chia nhỏ đoạn văn:** Các đoạn văn ngắn giúp tăng tính dễ đọc. * **Tập trung vào nội dung gốc:** Chỉ tập trung vào việc cải thiện và đánh giá nội dung gốc được cung cấp.Bạn đang khám phá nội dung đề thi hk1 lớp 12 ban cơ bản trường chu văn an – hà nội 2014 – 2015 trong chuyên mục toán 12 trên nền tảng tài liệu toán. Được biên soạn chuyên sâu và bám sát chặt chẽ chương trình sách giáo khoa hiện hành, bộ bài tập toán trung học phổ thông này cam kết tối ưu hóa toàn diện quá trình ôn luyện, củng cố kiến thức Toán lớp 12 cho học sinh THPT, thông qua phương pháp tiếp cận trực quan và mang lại hiệu quả học tập vượt trội, tạo nền tảng vững chắc cho Kỳ thi Tốt nghiệp THPT Quốc gia và hành trang vào đại học.
Download Center
Chọn tài liệu bạn muốn tải về