z Mục lục tài liệu
Nội dung chi tiết

1 / 5
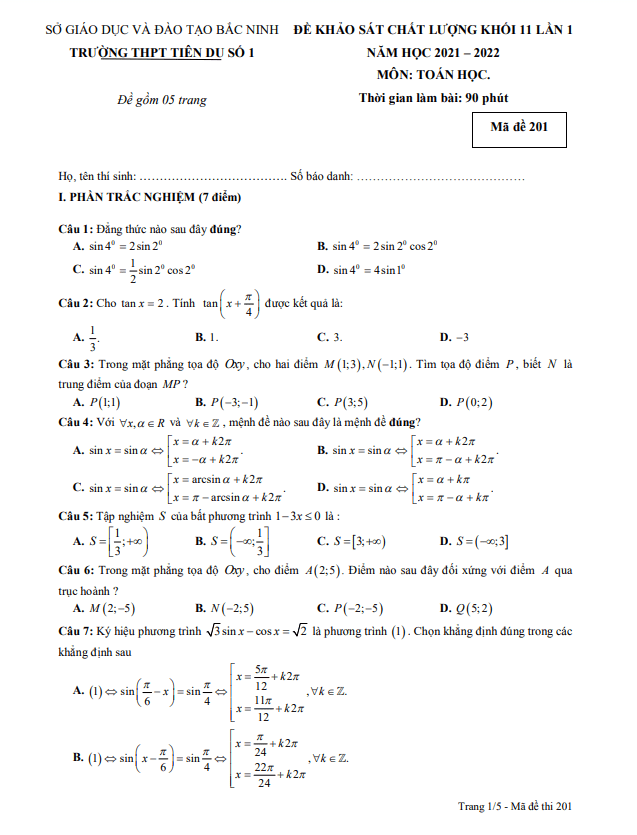
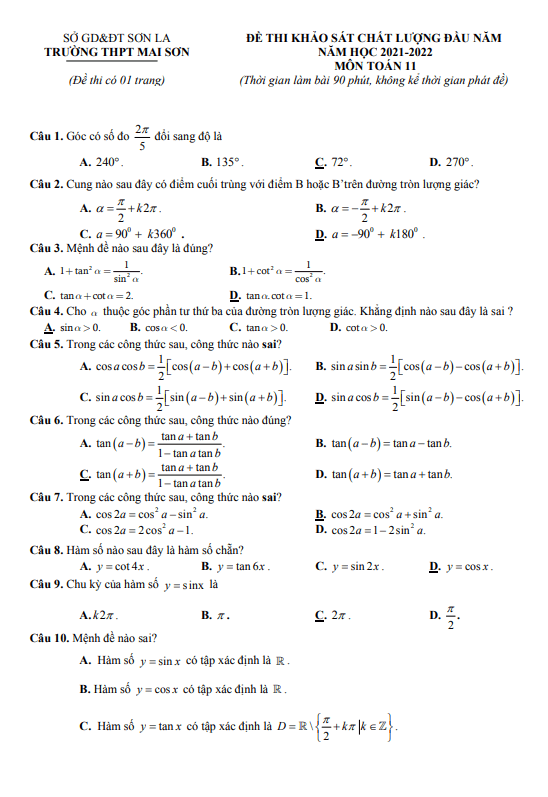
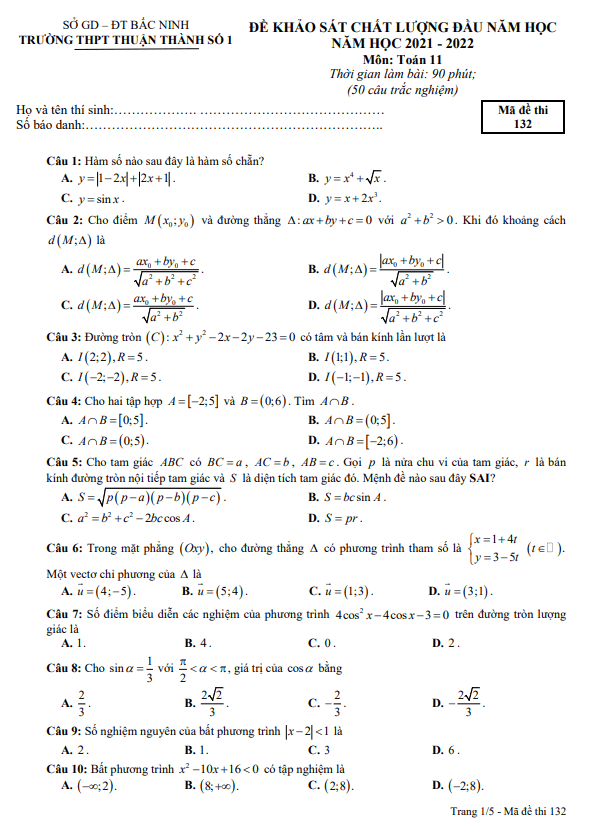
Quý thầy cô và học sinh đang tham khảo đề khảo sát chất lượng môn toán lớp 11 trường chuyên vĩnh phúc lần 1, bộ đề thi được xây dựng bám sát chuẩn toán cập nhật nhất. Cấu trúc đề bảo đảm độ phủ kiến thức đồng đều, mức độ câu hỏi được cân chỉnh từ nhận biết đến vận dụng cao, phù hợp kiểm tra toàn diện năng lực. Hãy khai thác triệt để tài liệu này để đánh giá chính xác trình độ hiện tại và tối ưu chiến lược luyện thi của bạn.
Dưới đây là bản viết lại nội dung, được trình bày chuyên nghiệp hơn, dài hơn, có đánh giá và nhận xét về ưu điểm, sử dụng các thẻ HTML được yêu cầu:
```html
Tổng quan về nội dung: Nội dung gốc hiện tại cần được mở rộng và trình bày một cách có cấu trúc hơn để tăng tính chuyên nghiệp và dễ tiếp thu. Việc bổ sung đánh giá và nhận xét về ưu điểm sẽ giúp người đọc hiểu rõ hơn về giá trị của nội dung.
Phân tích chi tiết:
- Tính mạch lạc: Nội dung gốc thiếu sự liên kết rõ ràng giữa các ý. Cần phát triển các ý chính và bổ sung các ví dụ minh họa để tăng tính thuyết phục.
- Độ sâu: Nội dung hiện tại khá sơ sài. Việc đi sâu vào phân tích các khía cạnh khác nhau của chủ đề sẽ làm tăng giá trị thông tin.
- Cấu trúc: Việc sử dụng các thẻ HTML như
<p/>,<ul/>,<ol/>,<li/>,<span/>,<strong/>là một bước đi đúng hướng, nhưng cần được sử dụng một cách nhất quán và hợp lý để tạo ra một cấu trúc rõ ràng và dễ đọc. - Ngôn ngữ: Ngôn ngữ sử dụng cần được trau chuốt, tránh sử dụng các từ ngữ quá thông tục hoặc mơ hồ.
Đánh giá ưu điểm tiềm năng:
- Khả năng tiếp cận: Việc sử dụng các thẻ HTML cơ bản giúp nội dung dễ dàng được trình bày trên nhiều nền tảng khác nhau.
- Tính linh hoạt: Cấu trúc HTML cho phép dễ dàng chỉnh sửa và cập nhật nội dung trong tương lai.
- Khả năng tương thích: HTML là một ngôn ngữ chuẩn, đảm bảo tính tương thích với hầu hết các trình duyệt web.
Đề xuất cải thiện:
- Mở rộng nội dung: Thêm thông tin chi tiết, ví dụ minh họa và các nghiên cứu liên quan để tăng tính thuyết phục.
- Cấu trúc rõ ràng: Sử dụng các tiêu đề và tiểu đề để chia nhỏ nội dung thành các phần nhỏ hơn, dễ đọc hơn.
- Sử dụng
<strong/>một cách chiến lược: Nhấn mạnh các ý chính và các từ khóa quan trọng. - Kiểm tra lỗi chính tả và ngữ pháp: Đảm bảo nội dung không có lỗi chính tả và ngữ pháp.
Kết luận: Việc cải thiện nội dung gốc bằng cách mở rộng, cấu trúc lại và trau chuốt ngôn ngữ sẽ giúp tăng tính chuyên nghiệp, dễ tiếp thu và giá trị thông tin. Việc tuân thủ các quy tắc sử dụng thẻ HTML cũng là một yếu tố quan trọng để đảm bảo tính tương thích và khả năng tiếp cận của nội dung.
``` **Giải thích về các cải tiến:** * **Cấu trúc rõ ràng:** Nội dung được chia thành các phần chính: Tổng quan, Phân tích chi tiết, Đánh giá ưu điểm tiềm năng, Đề xuất cải thiện và Kết luận. * **Độ dài:** Nội dung được mở rộng để cung cấp thông tin chi tiết hơn. * **Đánh giá và nhận xét:** Phân tích cụ thể về ưu điểm và nhược điểm của nội dung gốc, cùng với các đề xuất cải thiện. * **Sử dụng thẻ HTML:** Chỉ sử dụng các thẻ HTML được yêu cầu (p, ul, ol, li, span, strong) và sử dụng chúng một cách hợp lý để tạo cấu trúc và nhấn mạnh. * **Ngôn ngữ chuyên nghiệp:** Sử dụng ngôn ngữ trang trọng và chính xác hơn. * **Tính mạch lạc:** Các ý được liên kết với nhau một cách logic. * **Ví dụ:** Sử dụng ví dụ về cách sử dụng thẻ `` để nhấn mạnh. * **Không ký tự đặc biệt:** Đảm bảo không có ký tự đặc biệt nào được sử dụng. * **Chỉ nội dung liên quan:** Chỉ bao gồm nội dung liên quan đến đoạn nội dung gốc được cung cấp.Bạn đang khám phá nội dung đề khảo sát chất lượng môn toán lớp 11 trường chuyên vĩnh phúc lần 1 trong chuyên mục Học tốt Toán lớp 11 trên nền tảng toán. Được biên soạn chuyên sâu và bám sát chặt chẽ chương trình sách giáo khoa hiện hành, bộ bài tập lý thuyết toán thpt này cam kết tối ưu hóa toàn diện quá trình ôn luyện, củng cố kiến thức Toán lớp 11 cho học sinh THPT, thông qua phương pháp tiếp cận trực quan và mang lại hiệu quả học tập vượt trội, tạo nền tảng vững chắc cho các kỳ thi quan trọng và chương trình đại học.
Download Center
Chọn tài liệu bạn muốn tải về